Recursos
Marcadores
Un marcador es simplemente un punto resaltado en el mapa, que puede utilizarse para mostrar puntos de interés (POI) o simplemente paradas en una ruta, por ejemplo.
Para crear un marcador simple, basta con utilizar el método marcador, pasando un objeto que represente su coordenada:
maplink.marker({
latitude: -23.986178,
longitude: -46.308402
});
El resultado del código anterior será similar al de la imagen:
Globo de texto (Popup)
Si desea asociar el marcador con un globo de texto que contenga su descripción, puede pasar un objeto de configuración que contenga la propiedad popup como segundo argumento. Esta propiedad acepta una string, que puede contener formato html:
maplink.marker({
latitude: -23.986437,
longitude: -46.308303
}, {
popup: "<strong>Estátua do Pescador</strong>"
});
El resultado del código anterior será similar al de la imagen:
Icono personalizado
También puedes definir iconos personalizados para tus marcadores, en lugar de utilizar el icono estándar de Maplink. Para ello, primero debe crear un objeto icono utilizando el método icono. Recibe tres parámetros, por orden:
- String obligatorio con la ruta a la imagen del icono, cuyo formato debe ser preferiblemente png;
- String opcional con la ruta a la imagen de sombra que proyectará el icono;
- Objeto opcional con propiedades de tamaño (
size) y anclaje (anchor) para el icono, su sombra y los globos de texto.
Un ejemplo de definición completa de un icono con su sombra sería el siguiente:
const myIcon = maplink.icon(
"apontador-icon.png",
"apontador-icon-shadow.png",
{
iconSize: [34, 43],
shadowSize: [12, 20],
iconAnchor: [20, 42],
shadowAnchor: [5, 10],
popupAnchor: [-3, -32]
}
);
Como la sombra es un atributo opcional de los iconos, puede omitirse. El ejemplo anterior sin su sombra tendría este aspecto:
const myIcon = maplink.icon(
"apontador-icon.png",
null,
{
iconSize: [34, 43],
iconAnchor: [20, 42],
popupAnchor: [-3, -32]
}
);
Una vez creado el icono, basta con pasarlo a la propiedad icon del objeto de configuración del método marker.
maplink.marker({
latitude: -23.986437,
longitude: -46.308303
}, {
icon: myIcon
});
El método icon es una envoltura de la función de Leaflet del mismo nombre, así que para saber más sobre configuraciones de iconos personalizadas, visite su documentación en Leaflet – a JavaScript library.
Los iconos creados directamente a través de Leaflet pueden pasarse normalmente al método marker.
Líneas
Se pueden trazar líneas en el mapa, normalmente para ilustrar rutas entre dos o más puntos. El método line permite crear fácilmente una línea pasando una matriz de objetos de coordenadas como argumento:
const route = [
{
"latitude": -23.983273,
"longitude": -46.299793
},
{
"latitude": -23.982123,
"longitude": -46.299857
},
{
"latitude": -23.982008,
"longitude": -46.299494
}
];
maplink.line(route);
El resultado del código anterior debería ser similar al de la imagen:
Si no se introduce ningún parámetro, se utilizarán algunos valores por defecto, como el color de la línea. El segundo argumento del método acepta un objeto de configuración, que puede contener las propiedades:
color– String, utilizada para definir el color de la línea. Acepta cualquier propiedad CSS válida para colores, como el nombre del color o el código hexadecimal. Si no se especifica, se utilizará un color aleatorio.fitBounds– Valor booleano. Define si la línea debe estar enmarcada en la representación inicial del mapa. El valor predeterminado esfalse.
El ejemplo anterior de una línea con su color definido tendría este aspecto:
maplink.line(route, {
color: "#ffa500"
});
Líneas interactivas
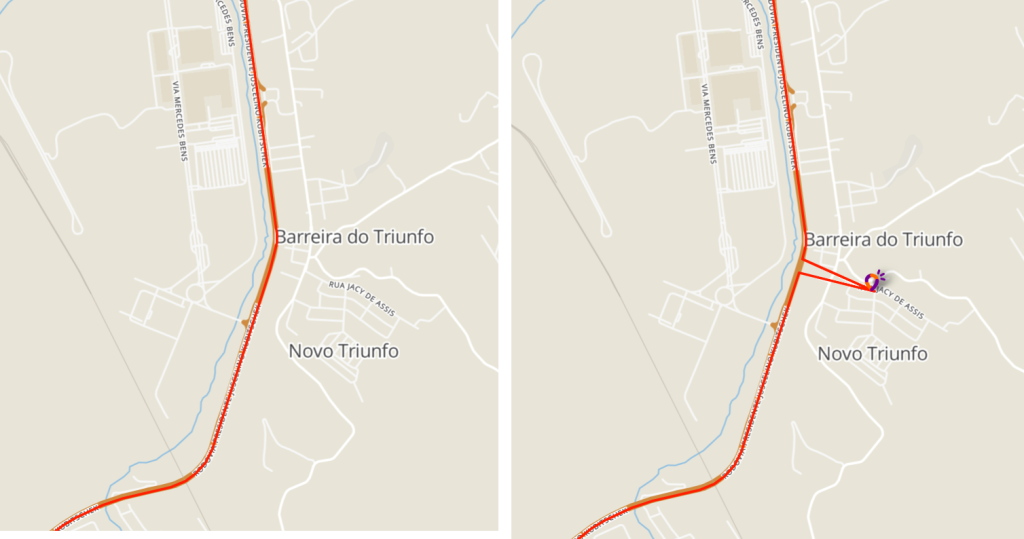
La Map Display API le permite crear líneas interactivas, que permiten que el usuario agregue nuevos puntos al mapa. Puede encontrar un ejemplo en el enlace: https://maps.maplink.global/index.html?apiKey=SUA_API_KEY

Para utilizar esta función es necesario utilizar el método draggableLine. El primer argumento debe ser un array de objetos de coordenadas, como en el siguiente ejemplo:
const route = [
{
"latitude": -23.983273,
"longitude": -46.299793
},
{
"latitude": -23.982123,
"longitude": -46.299857
},
{
"latitude": -23.982008,
"longitude": -46.299494
}
];
maplink.draggableLine(route);
El segundo argumento del método acepta un objeto de configuración. Al igual que con el método line, cuando no se proporciona este argumento, se utilizarán algunos valores predeterminados, como el color de la línea. El objeto de configuración puede contener las siguientes propiedades:
color– String, utilizada para definir el color de la línea. Acepta cualquier propiedad CSS válida para colores, como el nombre del color o el código hexadecimal. Si no se especifica, se utilizará un color aleatorio.fitBounds– Valor booleano. Define si la línea debe estar enmarcada en la representación inicial del mapa. El valor predeterminado esfalse.snapToClosestPoint– Objeto opcional con opciones que definen cuál debe ser el comportamiento cuando el usuario coloca la línea interactiva en el mapa. Si se informa, al añadir un nuevo punto se dirigirá a la carretera más cercana al soltar el mouse.ignoreTypeOfPath– Array con elementos de la carretera que deben ignorarse al reposicionar. Los valores posibles son:["abandoned", "driveway", "parking_aisle", "path", "rail", "service", "track", "trackminor_construction"]debug– Valor booleano. Si estrue, se resaltarán los caminos donde es posible arrastrar el punto.threshold– Entero con el valor del radio hasta el que se puede mover el punto.
let line2 = maplink.draggableLine(route, {
color: "#FF1E00",
fitBounds: true,
snapToClosestPoint: {
ignoreTypeOfPath: [
"abandoned",
"driveway",
"parking_aisle",
"path",
"rail",
"service",
"track",
"trackminor_construction",
],
},
});
Al agregar una línea interactiva, hay dos eventos disponibles: addPoint para cuando se agrega un nuevo punto y removePoint para cuando se elimina.
De esta forma, se puede realizar una nueva solicitud a la Trip API siempre que haya un cambio, por ejemplo.
line.on("addedPoint", (point) => {
console.log(`[Line 1] - Added `, point);
});
line.on("removedPoint", (point) => {
console.log(`[Line 1] - Removed `, point);
});
