Recursos
Marcadores
Um marcador é simplesmente um ponto destacado no mapa, que pode ser usado para mostrar pontos de interesse (POIs) ou simplesmente paradas de uma rota, por exemplo.
Para criar um marcador simples, basta usar o método marker, passando um objeto que representa sua coordenada:
maplink.marker({
latitude: -23.986178,
longitude: -46.308402
});
O resultado do código acima será similar ao da imagem:
Balão de texto (Popup)
Se desejar associar ao marcador um balão de texto, contendo sua descrição, é possível passar como segundo argumento um objeto de configurações contendo a propriedade popup. Esta propriedade aceita uma string, que pode conter formatação html:
maplink.marker({
latitude: -23.986437,
longitude: -46.308303
}, {
popup: "<strong>Estátua do Pescador</strong>"
});
O resultado do código acima será similar ao da imagem:
Ícone customizado
É possível também definir ícones customizados para seus marcadores, ao invés de usar o ícone padrão da Maplink. Para tal, primeiro deve-se criar um objeto de ícone usando o método icon. Ele recebe três parâmetros, na ordem:
- String obrigatória, com o caminho para imagem do ícone, cujo formato deve ser preferencialmente png;
- String opcional, com o caminho para imagem da sombra a ser projetada pelo ícone;
- Objeto opcional, com propriedades de tamanho (
size) e posicionamento (anchor) do ícone, de sua sombra, e dos balões de texto.
Um exemplo de definição completa de ícone com sua sombra ficaria assim:
const myIcon = maplink.icon(
"apontador-icon.png",
"apontador-icon-shadow.png",
{
iconSize: [34, 43],
shadowSize: [12, 20],
iconAnchor: [20, 42],
shadowAnchor: [5, 10],
popupAnchor: [-3, -32]
}
);
Sendo a sombra um atributo opcional dos ícones, é possível omiti-la. O exemplo acima sem sua sombra ficaria desta forma:
const myIcon = maplink.icon(
"apontador-icon.png",
null,
{
iconSize: [34, 43],
iconAnchor: [20, 42],
popupAnchor: [-3, -32]
}
);
Com o ícone criado, basta passá-lo na propriedade icon do objeto de configurações do método marker.
maplink.marker({
latitude: -23.986437,
longitude: -46.308303
}, {
icon: myIcon
});
O método icon é um “wrapper” da função de mesmo nome do Leaflet, assim, para saber mais sobre as configurações de ícones customizados, acesse sua documentação em Leaflet – a JavaScript library.
Ícones criados diretamente através do Leaflet podem ser passados normalmente para o método marker.
Linhas
Linhas podem ser desenhadas no mapa, geralmente com o propósito de ilustrar rotas entre dois ou mais pontos. O método line permite criar facilmente uma linha, passando como argumento um array de objetos de coordenada:
const route = [
{
"latitude": -23.983273,
"longitude": -46.299793
},
{
"latitude": -23.982123,
"longitude": -46.299857
},
{
"latitude": -23.982008,
"longitude": -46.299494
}
];
maplink.line(route);
O resultado do código acima deve ser similar ao da imagem:
Quando não é passado nenhum tipo de configuração, alguns valores padrão serão utilizados, como por exemplo a cor da linha. O segundo argumento do método aceita um objeto de configuração, que pode conter as propriedades:
color– String, usada para definir a cor da linha. Aceita qualquer propriedade CSS válida para cores, como nome de cor ou código hexadecimal. Caso não seja informado, um cor aleatória será usada.fitBounds– Valor booleano. Define se a linha deve ser enquadrada na renderização inicial do mapa. O valor padrão éfalse.
O exemplo anterior de linha com a definição de sua cor ficaria da seguinte forma:
maplink.line(route, {
color: "#ffa500"
});
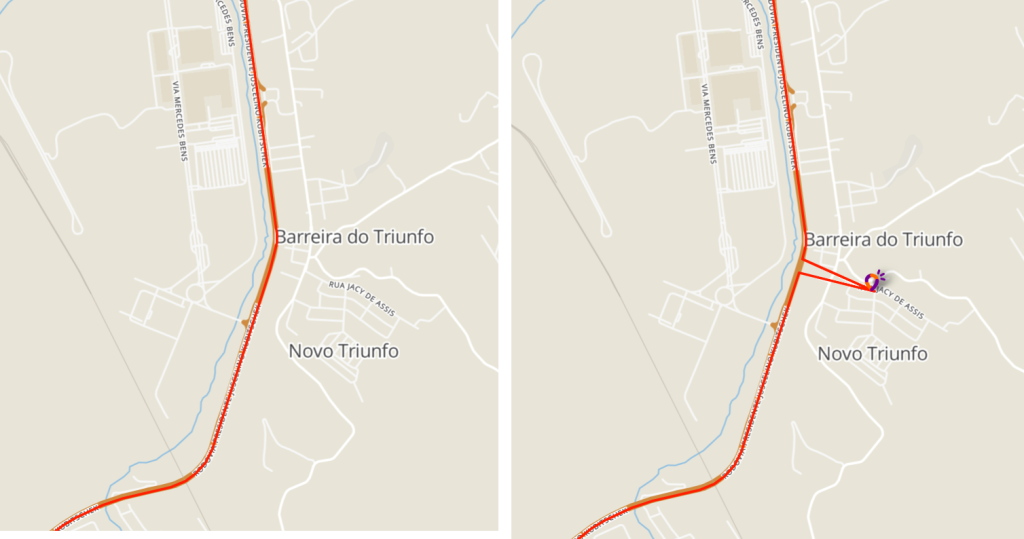
Linhas interativas
A Map Display API permite criar linhas interativas, que permitem que novos pontos sejam adicionados pelo usuário ao mapa. Um exemplo pode ser consultado no link: https://maps.maplink.global/index.html?apiKey=SUA_API_KEY

Para utilizar esse recurso é necessário usar o método draggableLine. O primeiro argumento deve ser um array de objetos de coordenadas, como no exemplo abaixo:
const route = [
{
"latitude": -23.983273,
"longitude": -46.299793
},
{
"latitude": -23.982123,
"longitude": -46.299857
},
{
"latitude": -23.982008,
"longitude": -46.299494
}
];
maplink.draggableLine(route);
O segundo argumento do método aceita um objeto de configuração. Assim como no método line, quando esse argumento não é informado, alguns valores padrão serão utilizados, como por exemplo a cor da linha. O objeto de configuração pode conter as seguintes propriedades:
color– String, usada para definir a cor da linha. Aceita qualquer propriedade CSS válida para cores, como nome de cor ou código hexadecimal. Caso não seja informado, um cor aleatória será usada.fitBounds– Valor booleano. Define se a linha deve ser enquadrada na renderização inicial do mapa. O valor padrão éfalse.snapToClosestPoint– Objeto opcional com as opções que definem qual deve ser o comportamento quando o usuário soltar a linha interativa no mapa. Se informado, ao adicionar um novo ponto o mesmo será direcionado para a via mais próxima ao soltar o mouse.ignoreTypeOfPath– Array com elementos de vias que devem ser ignorados ao fazer o novo posicionamento. Os valores possíveis são:["abandoned", "driveway", "parking_aisle", "path", "rail", "service", "track", "trackminor_construction"]debug– Valor booleano. Se true, as vias onde é possível arrastar o ponto serão destacadas.threshold– Número inteiro com o valor do raio até onde o ponto pode ser movido.
let line2 = maplink.draggableLine(route, {
color: "#FF1E00",
fitBounds: true,
snapToClosestPoint: {
ignoreTypeOfPath: [
"abandoned",
"driveway",
"parking_aisle",
"path",
"rail",
"service",
"track",
"trackminor_construction",
],
},
});
Ao incluir uma linha interativa, dois eventos são disponibilizados: addedPoint para quando um novo ponto for incluido e removedPoint para quando for removido.
Assim uma nova requisição pode ser feita para Trip API sempre que houver alguma alteração, por exemplo.
line.on("addedPoint", (point) => {
console.log(`[Line 1] - Added `, point);
});
line.on("removedPoint", (point) => {
console.log(`[Line 1] - Removed `, point);
});
